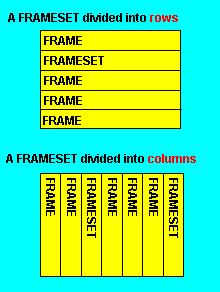
 A FRAMESET, as defined by a <FRAMESET> element is primarily divided A FRAME element points to a target document. An embedded FRAMESET is further divided into columns or rows, which can contain FRAMEs or further FRAMESETs, so that the page can be divided with a high degree of flexibility. The page as a whole is a FRAMESET The rows or the columns need not have the same size, as suggested by the figure on the right. -- If you don't see any figure, this is because your browser does not support the <OBJECT> element. Please click here to see the figures. |
1. SAMPLES
Internet Explorer 6.0 and Netscape 7.1 were used for these samples. As the former does not scale the images, these do not come out so nicely as with the latter.1.1 A simple <FRAMESET> page
This is a simple page using the <FRAMESET> element.
<HTML><HEAD>
<TITLE>CHINA</TITLE>
</HEAD>
<FRAMESET cols="276,*">
<FRAME src="../Samples/StatsChina2002.html">
<FRAME src="../Samples/FactChina2002.html">
</FRAMESET>
</HTML>
To see how the page is displayed, please click here (in the displayed documents there are images defined using <OBJECT> elements; if your browser does not support the latter, the images will not display nicely, but that is another problem)
| The page is one FRAMESET defined by the <FRAMESET> element. Note that there is No <BODY> element which is not allowed. | ||||
| 1.1.1 Column allocation | ||||
The cols="276,*" attribute indicates that the FRAMESET is to be divided into 2 columns:
| ||||
| 1.1.2 The FRAME elements | ||||
The 2 <FRAME> elements define 2 FRAMEs, one for each of the columns; their src attributes are the URIs of the target documents to be loaded into the FRAME:
| ||||
| 1.1.3 Scaling | ||||
| If your browser is new enough to support the <OBJECT> element, you will notice that the image on top of the first document adjusts to the column width; its height is proportionated accordingly. The <FRAMESET> element just specifies the column width as 276 pixels. |
1.2 Embedded <FRAMESET>
<HTML><HEAD>
<TITLE><b><font color="red">THE UNITED STATES</font></b></TITLE>
</HEAD>
<FRAMESET cols="276,1*">
<FRAMESET rows="150,*">
USA Flag
<FRAME src="../Images/flag-usa.gif">
Statistics
<FRAME src="../Samples/StatsUSA2002.html">
</FRAMESET>
<FRAME src="../Samples/FactUSA2002.html">
<FRAMESET>
</HTML>
To see how the page is displayed, please click here
| 1.2.1 Column allocation | ||||
The page is divided into 2 columns as in the previous example (cols="276,1*").The value "1*" is an alternative to "*". Its precise meaning is: the remaining space after allocation 276 pixels to the first column will contain 1 part and this 1 part is allocated to the second column (more on this in the following example). | ||||
| 1.2.2 Embedded FRAMESET and row allocation | ||||
Here, the first column contains a FRAMESET which is divided into 2 rows (attribute rows="150,*"):
| ||||
| 1.2.3 Independent scrolling | ||||
| The difference from the previous example is that, in the first column, as the table is in a FRAME separated from the image, it can be scrolled while leaving the image undisturbed. | ||||
| 1.2.4 Text is ignored | ||||
| The sequences of text "USA flag" and "Statistics" were added to the page to show that they are ignored by the browser and do not show on the displayed page. |
1.3 Further sample
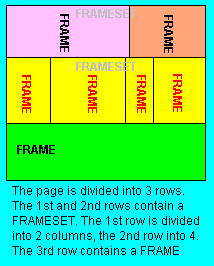
This example shows a page divided into 3 columns, the first 2 of which are divided into rows.
<HTML><HEAD><TITLE>CANADA</TITLE>
</HEAD>
<FRAMESET cols="275,5*,2*">
<FRAMESET rows="150,*">
<FRAME src="../Images/flag-canada.gif">
<FRAME src="../Samples/StatsCanada2002.html">
</FRAMESET>
<FRAMESET rows="180,*">
<FRAME src="../Images/map-canada.gif" >
<FRAME src="../Samples/FactCanada2002.html">
</FRAMESET>
<FRAME src="../Samples/CitiesCanada.html">
</FRAMESET>
</HTML>
To see how the page is displayed, please click here| The page is divided into 3 columns by the outermost <FRAMESET> element. | |||||||||
The meaning of the cols="275,5*,2*" attribute value is as follows:
| |||||||||
| |||||||||
| Column assignment is as follows: | |||||||||
| - | The 1st column is assigned a FRAMESET which is divided into 2 rows; the 1st row is allocated 150 pixels (height), the second row is allocated the remaining of the column | ||||||||
| - | The 2nd column is assigned a FRAMESET which is divided into 2 rows, with the 1st row allocated 180 pixels (height), the second the remaining of the column | ||||||||
| - | The 3rd column is assigned a FRAME, which fills in the whole column | ||||||||
| Images when not having dimensions defined in their documents (as do the images in the example) automatically scale to the most constraining available dimension; the other dimension is adjusted. For example, the map in the page has its height scaled down to hold in the 180 allocated pixels; its width is adjusted in proportion. | |||||||||
1.4 More on space allocation
Here is a FRAMESET page to show some more of how to allocate space among columns and rows.
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" type="text/css" href="../styles/HatayBook.css">
</HEAD>
<FRAMESET rows="*,*">
<FRAMESET cols="115,5*,100,4*">
<FRAMESET rows="120,*">
<FRAME src="../Images/Rhodora.bmp">
<FRAME src="../Samples/InfoRhodora.html">
</FRAMESET>
<FRAME src="../Samples/PoemRhodora.html">
<FRAMESET rows="100,*">
<FRAME src="../Images/Daffodils.bmp">
<FRAME src="../Samples/InfoDaffodils.html">
</FRAMESET>
<FRAME src="../Samples/PoemDaffodils.html">
</FRAMESET>
<FRAMESET cols="2*,1*,2*">
<FRAME src="../Samples/PoemRoses.html">
<FRAMESET rows="50%,50%">
<FRAME src="../Images/flower_2.jpg">
<FRAME src="../Images/flower_1.jpg">
</FRAMESET>
<FRAME src="../Samples/PoemMaud.html">
</FRAMESET>
</FRAMESET>
</HTML>
To display the page, please click here.
The outermost <FRAMESET> element shows how rows of the displayed pages are equally split between 2 rows:
<FRAMESET rows="*,*">This is equivalent to
<FRAMESET rows="1*,1* which means that:| - | the available space in the page (which is the whole page as no allocation in pixels was done) is divided in 1+1 = 2 equal parts |
| - | each of the 2 rows into which the page is divided is allocate 1 part. More simply stated: the page is split into 2 rows of equal height. |
The first row of the page contains a FRAMESET divided into 4 columns:
<FRAMESET cols="115,5*,100,4*">
| - | the first column is allocated 115 pixels (in width) |
| - | the third column is allocated 100 pixels |
| - | the remaining column space is divided into 5+4 = 9 equal parts |
| - | the second column is allocated 5 parts, the fourth column 4 parts |
The second row of the page is divided into 3 columns:
cols="*2,*1,*2"The column space is divided into 2+1+2 = 5 equal parts, whereof 2 is allocated to the 1sr column, 1 to the 2nd and 2 to the 3rd.
Space allocation can also be stated in terms of percentage, as can be seen on the <FRAMESET> element contained in the 2nd column:
rows="50%,50%"
Each of the rows is allocated 50% of the available row space.
1.5 Hyperlinks from a frame
Here is a sample FRAMESET page to illustrate how hyperlinks from a frame can load documents into another frame, or exit from the page.
- the first is named " left",- the second, " right".
The "right" frame is left empty when the page is first loaded. It is to be filled in by the user's click on the hyperlinks. |
FrameLinks.html page contains the hyperlinks to load documents into the "right" frame. It is as follows:
<HTML><HEAD> <TITLE>FRAME LINKS</TITLE> <BODY> Please click to display: <p> - <a href="../Samples/PoemSpring.html" target="right">Spring</a><br/> - <a href="../Samples/PoemSummer.html" target="right">Summer</a><br/> - <a href="../Samples/PoemShelley.html" target="right">Autumn</a><br/> - <a href="../Samples/PoemWinter.html" target="right">Winter</a><br/> <br/> <a href="HTMLFrame.html#1.5" target="_parent">Back</a> <br/> <a href="FrameOut.html" target="_top">Exit</a> </BODY> </HTML> |
target attribute in the first four <A HREF> tags, point to the "right" frame. This is where the documents referenced by the hyperlinks will be loaded.
In the last but one hyperlink, the target is "_parent". This is a reserved name to indicate that the referenced document is to be loaded into the frame that contains the current page, replacing the latter.
In the last hyperlink, the target is "_top". This is a reserved name to indicate that the current page is to be exited, and the document loaded into a new page. This can disconnect you from the current site, if you are a remote user.
To see how its works, please click here
2. USAGE
2.1 Page Structure
The total page is contained in a FRAMESET:
<FRAMESET {cols|rows}="space allocation" >
{ <FRAME src=uri > |
<FRAMESET src="value">content</FRAMESET> }
...
</FRAMESET>
The element's attribute is:- either cols indicating a division of the FRAMESET into columns
- or rows indicating a division into rows.
The attribute's value determines the number of columns or rows, and their size.
The content of the element is a number of mixed
- <FRAME> elements or
- <FRAMESET> embedded elements
Their number must match the number of columns or rows as implied by the rows or cols attribute. FRAMESET elements are further divided as said.
2.2 Hyperlinks from a frame
Hyperlinks as defined by the <A HREF> elements can be used in a frame. With an <A HREF> element in the simplest form, clicking on the hyperlink will load the referenced document into the frame from which the hyperlink is clicked.To load the referenced document into another frame, the target attribute is to be used.
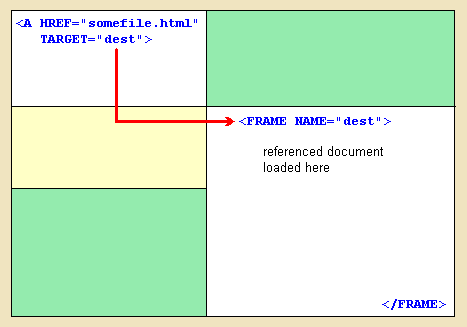
 The frame where the referenced document is to be loaded must have a name, defined by the FRAME name parameter. The <A HREF> tag that defines the hyperlink contains the target attribute that identifies the frame where the referenced document is to be loaded.
The frame where the referenced document is to be loaded must have a name, defined by the FRAME name parameter. The <A HREF> tag that defines the hyperlink contains the target attribute that identifies the frame where the referenced document is to be loaded.
In the example on the left, the frame to receive the referenced document has the name dest. This name is assigned to the target attribute of the referencing <A HREF> tag. |
A hyperlink defined by a simple <A HREF> tag, or a tag with a frame name, causes the referenced document to be loaded into one of the frames of the current page.
To exit from the current page, you use the target="_top" attribute. Thus:
<A HREF="document_uri" target="_top"> |
3. SYNTAX
<FRAMESET {cols|rows}="space-allocation">
{<FRAME src="uri"> |
<FRAMESET {rows|cols}="space-allocation">content</FRAMESET>}
...
</FRAMESET>
3.0 The FRAMESET element
3.0.1 Attributes
The <FRAMESET> element has 2 specific attributes one of which must be selected:| - | the cols attribute which specifies that the FRAMESET is to be divided into columns; its value determines the number of the columns, and the width of each |
| - | the rows attribute which specifies that the FRAMESET is to be divided into rows; its value determines the number of the rows, and the height of each |
| Column or row number The attribute (rows or cols) value is a comma separated list of size values, the size being a column width or a row height, depending on the attribute:
cols="120, 100, 2*, 3*, 150"
The number of items in the list is the number of columns (when the attribute is 'cols'), or of rows (when 'rows'); the first example above shows the definition of 5 columns, the second example, 4 rows.
| |||||||||
| Column or row size The column or row size can be defined in terms of: | |||||||||
|
3.0.2 Contents
The contents are composed of a number of <FRAME> or <FRAMESET> elements. The number of the FRAME and FRAMESET elements in the contents of the containing FRAMESET must equal the number of columns or rows as specified by the cols or rows attribute (elements in the contents of an embedded FRAMESET are not to be counted).3.1 The FRAME element
3.1.1 Attributes
Specific attributes are:
- src="uri" specifies the document URI
- scrolling="yes|no|auto" determines the FRAME scrolling property
- name="data" specifies a name that can be referred to
- longdesc="uri" specifies the URI if a long description
- noresize indicates that the FRAME is not user resizable
- frameborder="0|1" defines the FRAME borders
- marginwidth="n" defines the width of the left and right margins
- marginheight="n" defines the height of the top and bottom margins
The scrolling attribute has one the following values:
| - | yes | scroll bars are set whether the document fits in the FRAME or not |
| - | no | no scroll bars is to be set |
| - | auto | the default option -- scroll bars are set as needed when the document does not fit in the FRAME |
The name attribute's value is a string of characters; it specifies a name that can be referenced from subsequent links
The longdesc attribute specifies a URI that locates a long description of the document contained in the FRAME
The noresize attribute, when present, prevents the FRAME from being resized by the user
The frameborder attribute's possible values are:
- 1 the FRAME is delimited by border lines (default option)
- 0 the FRAME has no borders
The marginwidth specifies the pixel width of the FRAME left and right margins
The marginheight specifies the pixel height of the FRAME top and bottom margins
3.1.2 Contents
The FRAME element has no content .
contents introduction reference index previous next
Back to the top
 either into
either into